Jacob Burgess
UX Design Student
Dice, Decisions and Design
A mobile game app design


Overview
Locked In is a dice game that is commonly played between me and my good friends. It is played with two dice and has lots of scores that need to be written down. While this game is extremely fun, it is hard to play sometimes due to not having an app that can track scores quickly and roll the dice for you if needed. This project was created to be that app and help people experience Locked In with an easy to use interface!





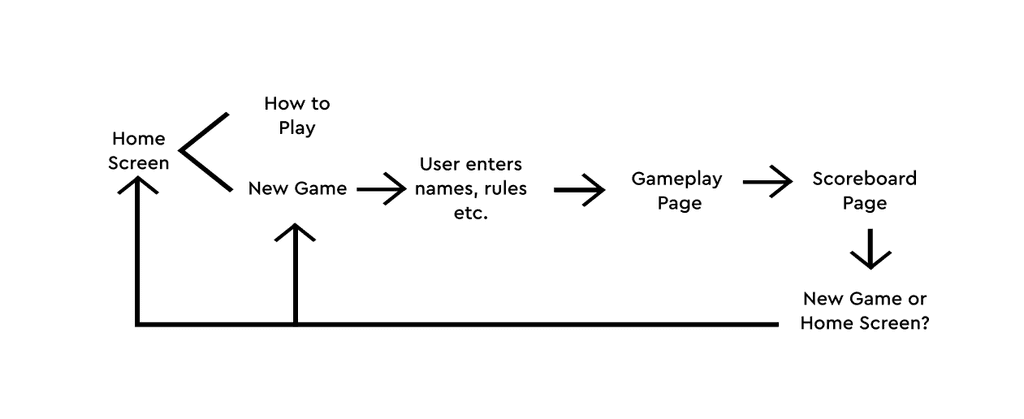
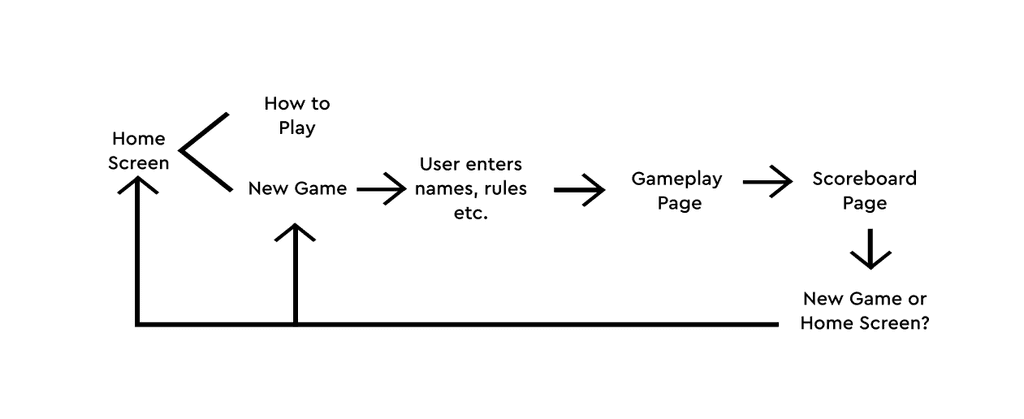
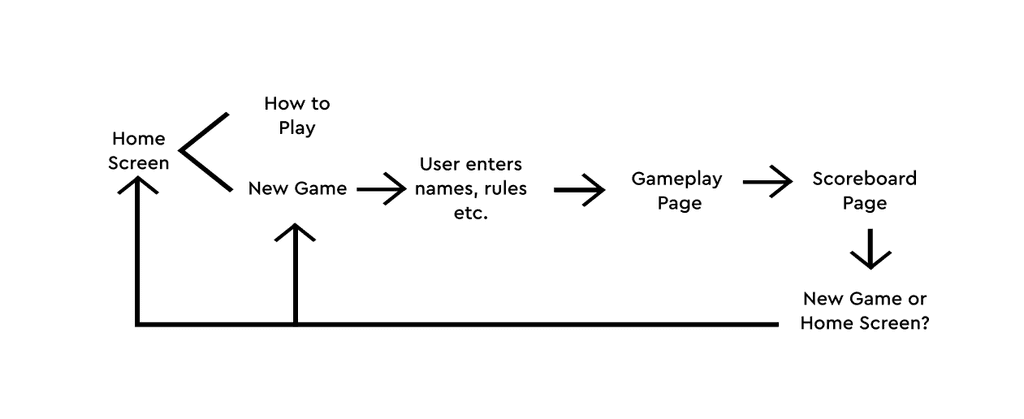
A Map To Victory
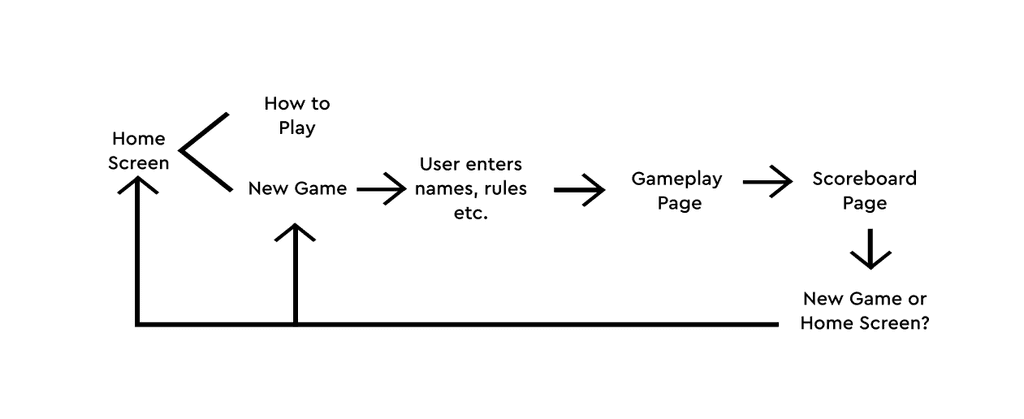
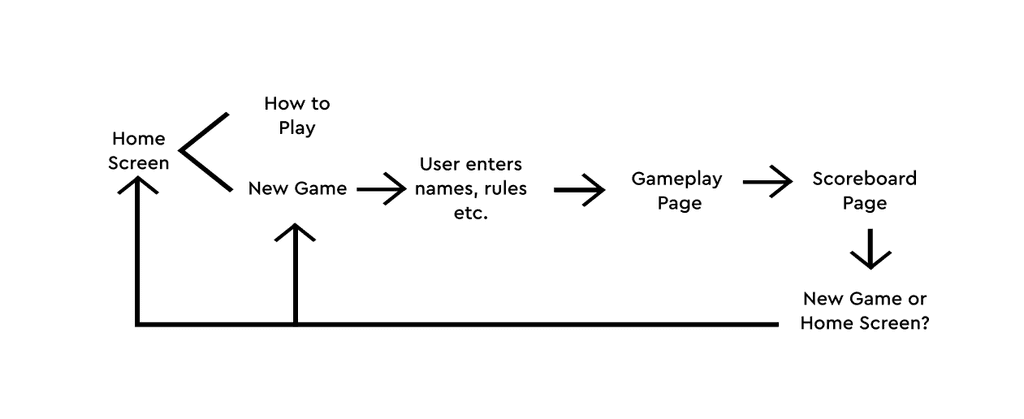
After thinking through the way that the game is played I came up with the following site map. I knew that I would need to include things like a how to play screen and various other screens to set up the rules and play the game.




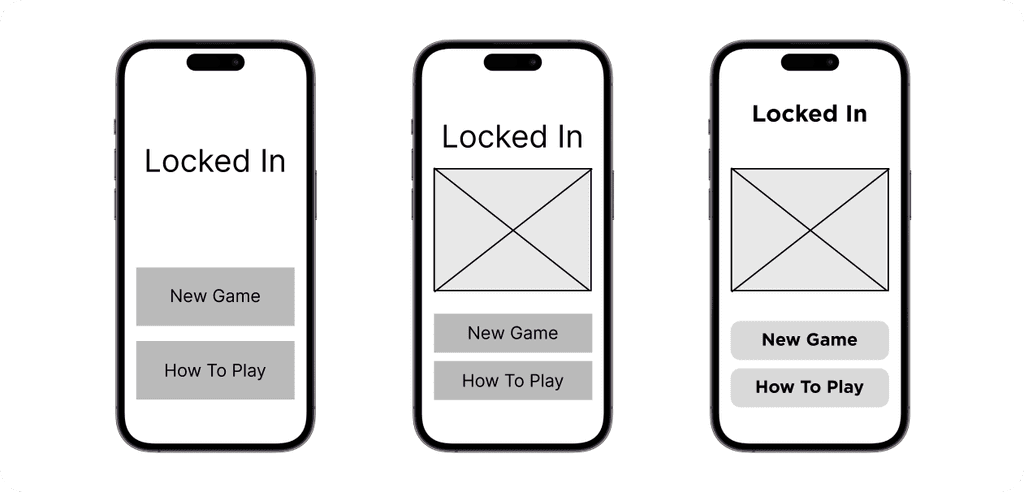
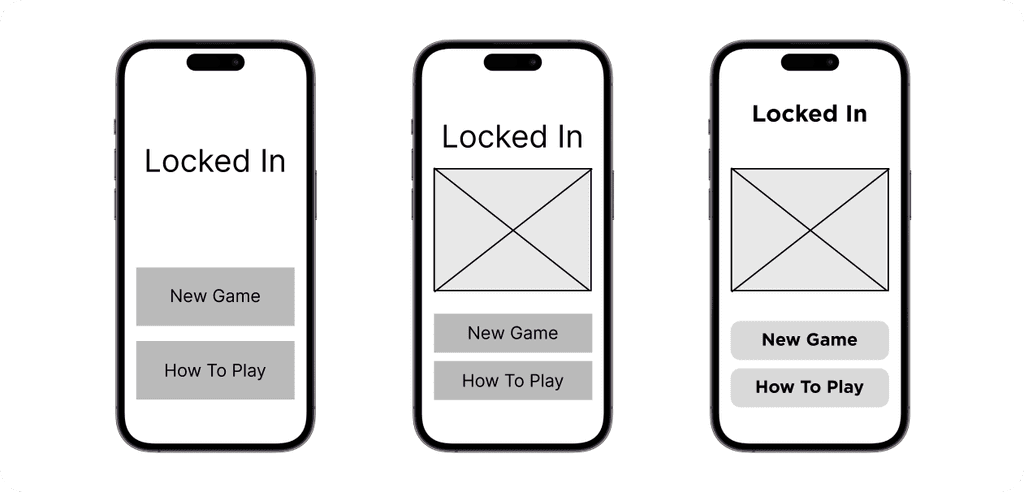
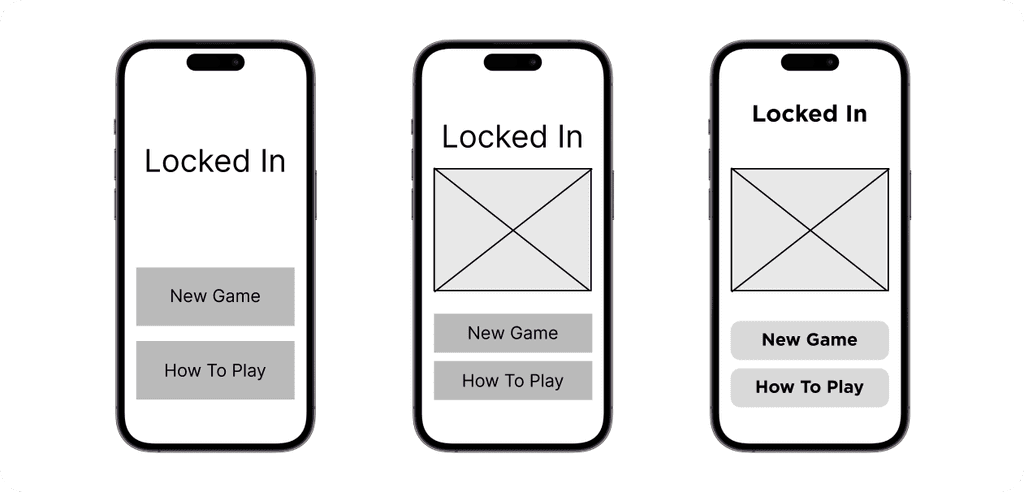
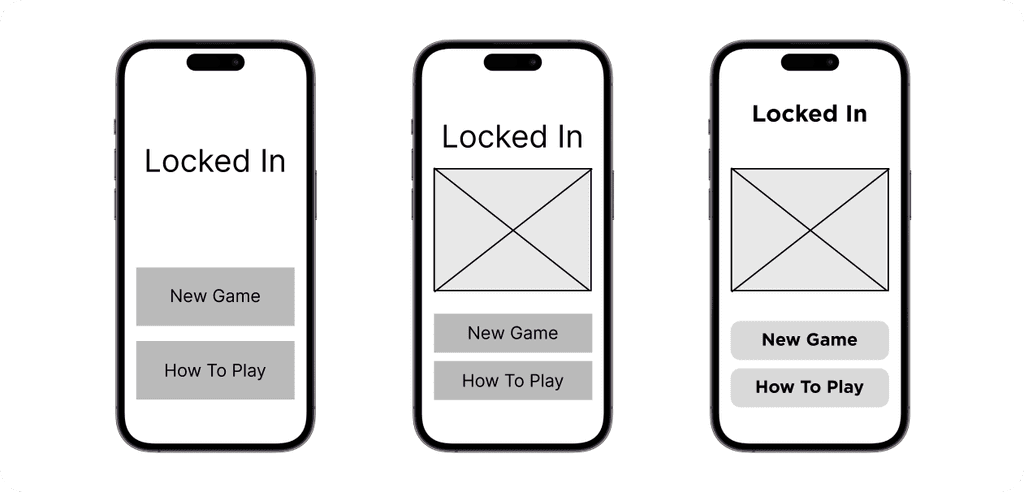
Wireframes
My wireframes were developed in three different stages. The first stage is a basic idea of what the screen would look like based on the sitemap, the second added several features that came to mind after creating the first draft, and the final wireframe was an example of what the finished product would look like if it was colorless and devoid of images.


A Change of Plan
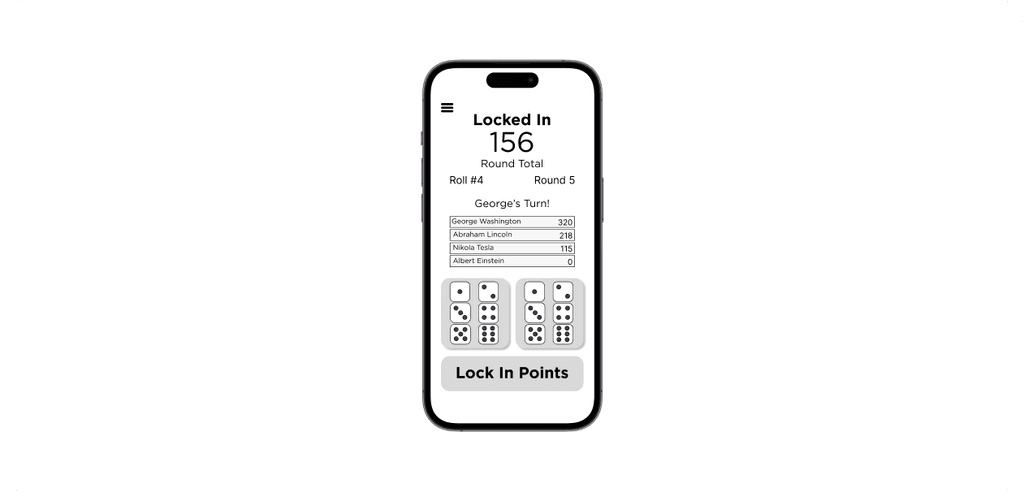
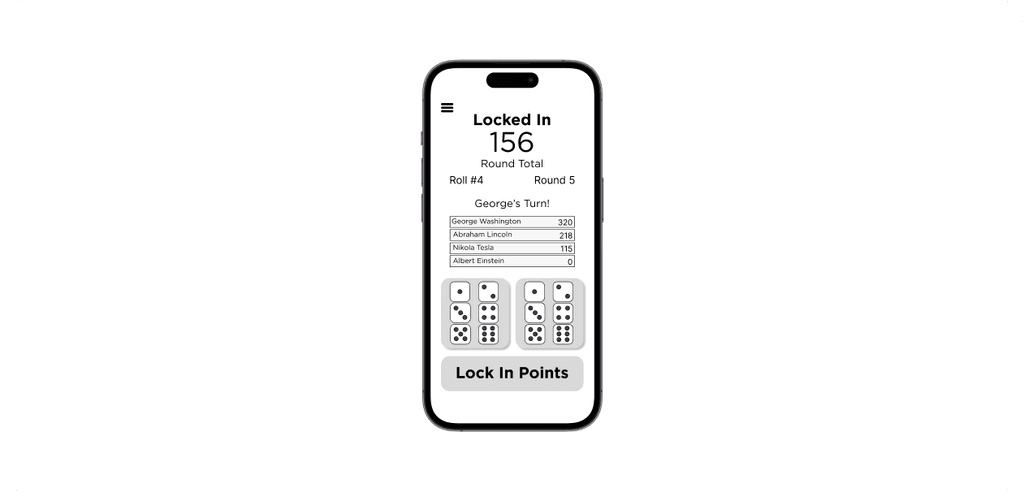
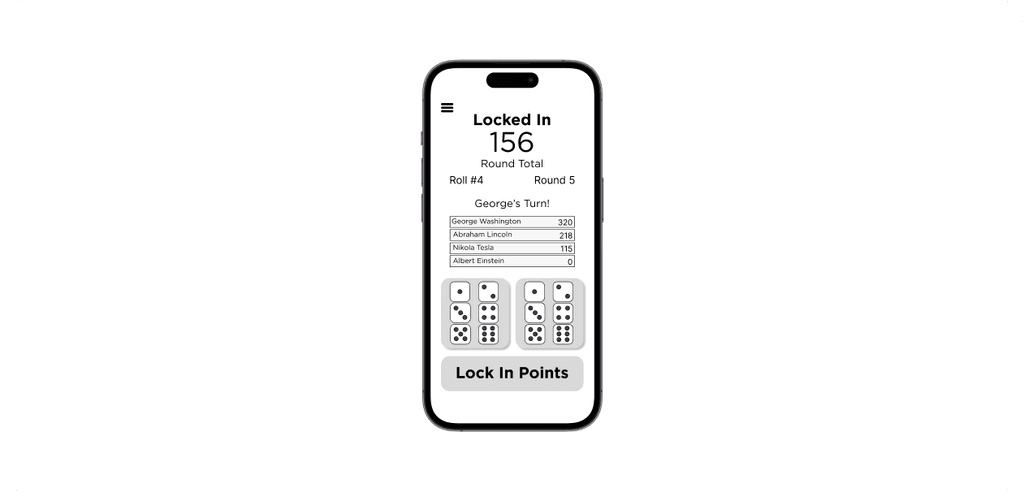
A big issue that I realized I was going to have to face early on was how to do the dice. I decided to create two different sets of dice and have the users select the numbers on them that had been rolled with their two dice.
Bad Stretch of Luck
After all the wireframes were completed, I was made aware that this dice design did not work well and was confusing for users. After careful contemplation I decided to look deeper into the rules in order to find a way to make this game more user friendly.


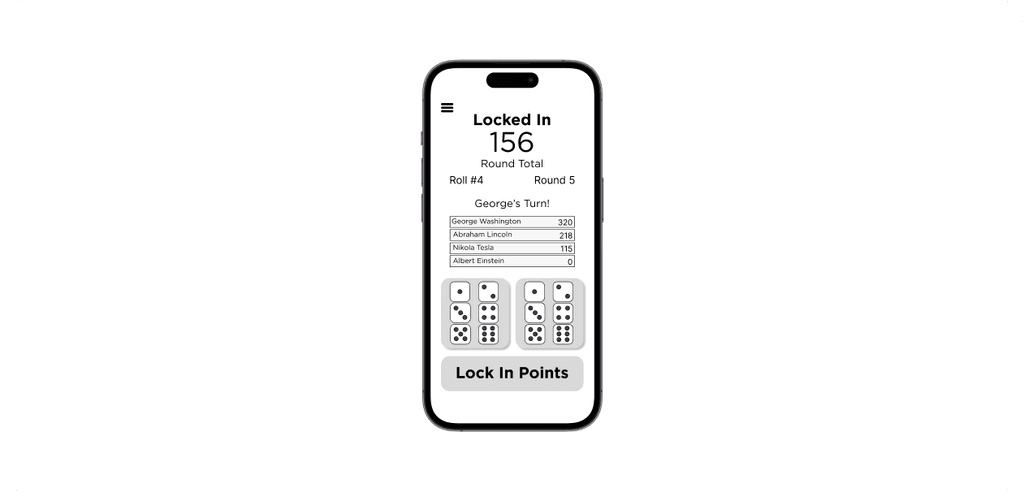
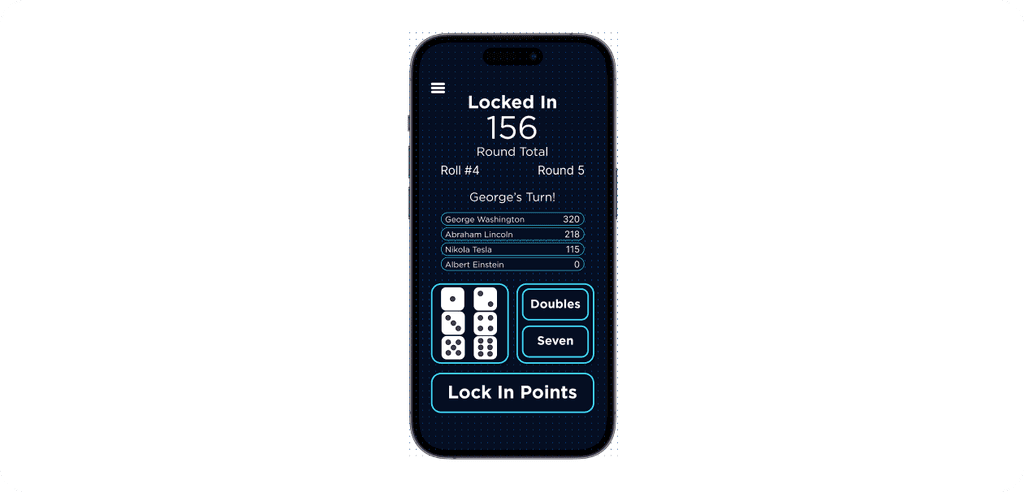
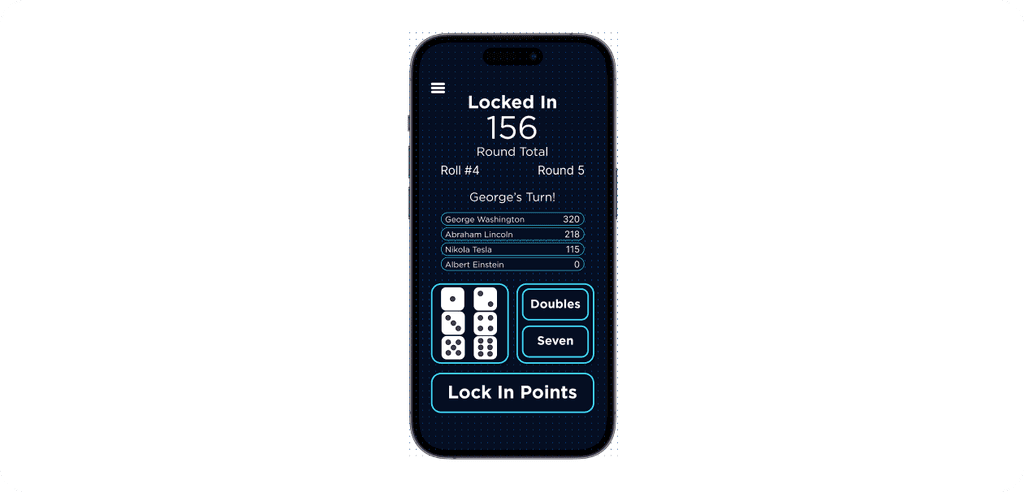
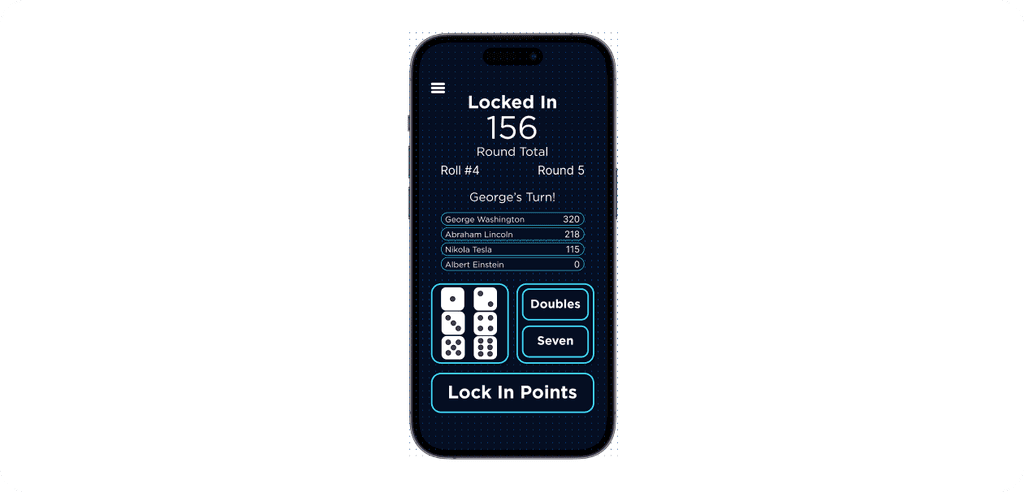
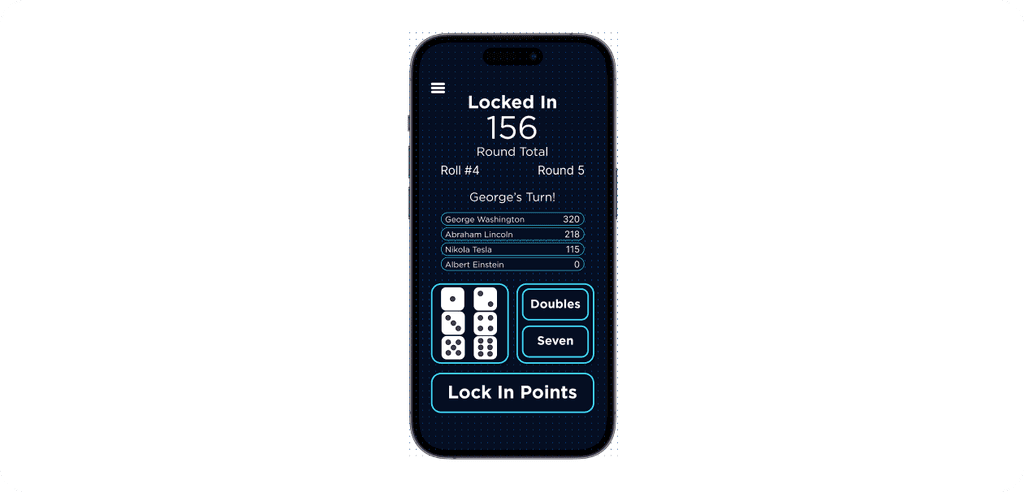
This was the design that I settled on. It incorporates a rule that if you rule sevens the score will reset and if you rule doubles the score will also double!
Never Tell Me The Odds
This project went through many different stages of development to make the final prototype. Through various drafts of wireframes, different user tests, and many different attempts at creating the best possible interface, it ended with a well functioning prototype.
This project helped me learn many different processes of user testing and Figma abilities that I didn’t know before. I was grateful for the learning experiences that helped make my design skills better by doing this project.
In the future I would like to do some more user testing and make sure that the new physical dice screen works better than before. I also think it would be really cool to get this design programmed and put on the app store for many people to enjoy.


Jacob Burgess
©
Jacob Burgess
2025
Dice, Decisions and Design
A mobile game app design
Overview
Locked In is a dice game that is commonly played between me and my good friends. It is played with two dice and has lots of scores that need to be written down. While this game is extremely fun, it is hard to play sometimes due to not having an app that can track scores quickly and roll the dice for you if needed. This project was created to be that app and help people experience Locked In with an easy to use interface!
Wireframes
My wireframes were developed in three different stages. The first stage is a basic idea of what the screen would look like based on the sitemap, the second added several features that came to mind after creating the first draft, and the final wireframe was an example of what the finished product would look like if it was colorless and devoid of images.
A Map To Victory
After thinking through the way that the game is played I came up with the following site map. I knew that I would need to include things like a how to play screen and various other screens to set up the rules and play the game.


This was the design that I settled on. It incorporates a rule that if you rule sevens the score will reset and if you rule doubles the score will also double!